Membuat Contact Form bagi seorang Punilis Blog sangat penting. Contact form ini berfungsi sebagai tempat untuk
menghubungi penulis atau pemilik blog ini secara pribadi.
Menambahkan contact form di blogger merupakan salah satu cara terbaik untuk memberi kesempatan kepada pembaca yang ingin bertanya langsung pada pemilik blog yang bersifat rahasia/pribadi.Terkadang contact form digunakan untuk komunikasi sebuah perusahaan yang ingin memasang iklan di blog anda.
Dari manfaat tersebut, Anda tahu kan berapa pentingnya memasang contact form pada blog Anda? Nah pada kesempatan kali ini saya ingin berbagi kepada Anda cara membuat contact form untuk blog Anda.
5. Pada menu "Integrate the contact form into your website", akan menampilkan sebuah kode HTML contact form yang anda buat tadi dan siap digunakan. Silahkan copy untuk di pasang di halaman blogger Anda. Lihat contoh gambar di bawah.
Sampai disini Anda telah berhasil dalam membuat contact form. Tapi, belum selesai. Anda harus memasangnya di blogger Anda. Silahkan ikuti tutorialnya di bawah ini.
3.Kemudian masuk pada mode HTML lalu pastekan kode tersebut yang sudah Anda buat tadi di FoxyForm. Lihat gambar berikut.
4.Lalu publiskan kemudian silahkan pasang Link Laman blog Anda agar telihat jelas oleh pengunjung Anda. Selamat Anda sudah selesai dalam pembuatan contact form Anda.
Sekian Artikel Tutorialnya, Semoga dapat Membantu Anda untuk menjadi lebih baik :)
Menambahkan contact form di blogger merupakan salah satu cara terbaik untuk memberi kesempatan kepada pembaca yang ingin bertanya langsung pada pemilik blog yang bersifat rahasia/pribadi.Terkadang contact form digunakan untuk komunikasi sebuah perusahaan yang ingin memasang iklan di blog anda.
Manfaat Membuat Formulir Contact Form Pada Blog
- Mempermudah pengunjung untuk berbagi dengan Anda.
- Mempermudah perusahaan untuk menghubungi Anda, untuk bekerjasama dengan Anda.
- Suatu keharusan untuk daftar Google Adsense.
- Menjadikan blog Anda terlihat profesional dan kredibelitas.
Dari manfaat tersebut, Anda tahu kan berapa pentingnya memasang contact form pada blog Anda? Nah pada kesempatan kali ini saya ingin berbagi kepada Anda cara membuat contact form untuk blog Anda.
Mungkin bagi Anda yang sedang bingung tentang bagaimana cara membuat
contact form di blog, semoga artikel ini dapat membantu Anda untuk
mengatasi masalah Anda tersebut. Cara membuat contact form ini terbilang
sangatlah mudah, Anda hanya cukup menggunakan waktu beberapa menit saja untuk
membuatnya.
Membuat Contact Form dengan FoxyForm
Dengan bantuan situs FoxyForm akan mempermudah Anda dalam
pembuatan halaman contact us pada blog Anda secara
gratis. Oke silahkan ikuti tutorial berikut ini.
1.Silahkan masuk di situs ini FoyxForm. Disana Anda akan di mensetting tampilan contact form yang akan ditampil pada blog Anda, saran saya warna sesuaikan apa yang menurut Anda cocok untuk template blog Anda. Bila masih bingung lebih baik tampilan awal saja. Silahkan lihat contoh gambar di bawah ini.
1.Silahkan masuk di situs ini FoyxForm. Disana Anda akan di mensetting tampilan contact form yang akan ditampil pada blog Anda, saran saya warna sesuaikan apa yang menurut Anda cocok untuk template blog Anda. Bila masih bingung lebih baik tampilan awal saja. Silahkan lihat contoh gambar di bawah ini.
2. Pada menu "Settings", silahkan centang kolom yang anda perlukan untuk data pengirim. untuk kolom "Nama" dan "E-Mail" wajib di centang, karena data wajib untuk mengetahui pengirim pesan , seperti gambar di bawah ini :
3. Pada menu "Advanced settings", Anda bisa mengatur warna background, warna font, jenis font dan ukuran fontnya. Untuk warna background dan font harus menggunakan kode warna HTML(Hexadecimal)
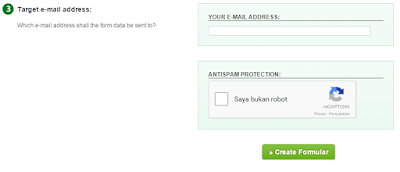
4. Pada menu "Target e-mail address", silahkan masukkan email Anda. Ini adalah email untuk menampung pesan yang akan dikirim oleh pengunjung blog anda. Lalu centang "Saya bukan robot" dan klik
"Create Formular" untuk mendapat kode HTML contact form yang anda buat.
Sampai disini Anda telah berhasil dalam membuat contact form. Tapi, belum selesai. Anda harus memasangnya di blogger Anda. Silahkan ikuti tutorialnya di bawah ini.
Cara Memasang Contact Us di Blogger
Setelah selesai membuat contact form di foxyform, sekarang saatnya Anda
memasang di blogger Anda, agar terlihat di blog Anda oleh pengunjung.
1.Silahkan masuk di Blogger Anda.
2.Silahkan klik pada Pages/Laman lalu klik pada New Page/Laman Baru. Lihat contoh gambar di bawah.
3.Kemudian masuk pada mode HTML lalu pastekan kode tersebut yang sudah Anda buat tadi di FoxyForm. Lihat gambar berikut.
4.Lalu publiskan kemudian silahkan pasang Link Laman blog Anda agar telihat jelas oleh pengunjung Anda. Selamat Anda sudah selesai dalam pembuatan contact form Anda.
Sekian Artikel Tutorialnya, Semoga dapat Membantu Anda untuk menjadi lebih baik :)








ConversionConversion EmoticonEmoticon